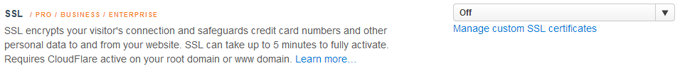
If you want to use CloudFlare CDN with an SSL certificate for your domain, the most easiest and quick way is to upgrade from free account to CloudFlare Pro. You can do this from your CloudFlare account. The upgrade is immediate and after it you can go to the CloudFlare Settings for the domain in question and just enable SSL connection from the drop-down menu.

*Note that this requires you to have an SSL certificate installed on your root or www domain, i.e. yourdomain.com, www.yourdomain.com.
You can also use your SSL certificate with a free CloudFlare account but it is a little bit tricky since you have to reconfigure your website to open the secure SSL connection for the parts that need it directly from the server hosting your website. There are two ways to do that:
- If you have enabled the Private SSL for a subdomain like clients.yourdomain.com, store.yourdomain.com, or secure.yourdomain.com, you can disable the CloudFlare connection for that particular subdomain. That way clients accessing your SSL protected pages (user areas, online shops, checkouts, etc.) on this subdomain just won’t do it through CloudFlare and the rest of your visitors will still benefit of the CDN’s advantages.
- Most of the Private SSL certificates, however, are issued for root or www domains (yourdomain.com, www.yourdomain.com) and this would require a different approach. As you probably know, enabling CloudFlare edits your domain’s DNS zone and points the CNAME record of your www subdomain to CloudFlare’s servers. This means that opening your website with www will use CloudFlare’s optimization but opening it without www – won’t. So then the solution is simple – simply make the pages which require SSL open without www.
*Note: different applications work differently with Private SSL, be sure to read more about enabling SSL for a particular script before actually doing it.